网站建设资料



聚翔网络
网站建设资料
-
- 2019-07
- 08
-
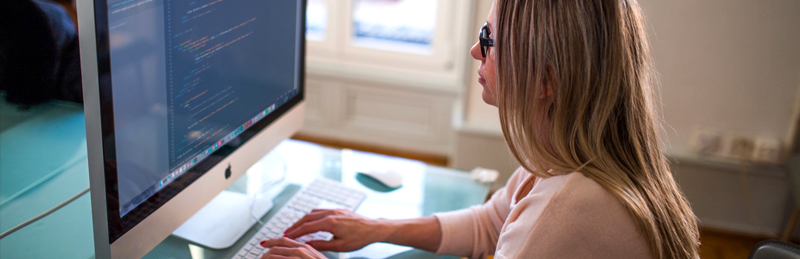
手机的兴起使数百万人放弃了固定电话。智能手机的崛起会让人们放弃台式电脑吗?出于显而易见的原因,台式机不会很快消失。但是,访问互联网的智能手机用户数量激增会影响网页设计。网站继续越来越关注移动体验。遗憾的是,并非所有这些发展都会对网页设计产生积极影响。 看今天的移动网站 无论好坏,今天的大多数移动网站看起来都非常相似。不同的背景和配色方案无法掩盖这一事实。移动设备的基本模板包括顶部的LOGO横幅和汉堡菜单。在这些元素下面,用户将遇到与网站所涵盖的任何主题相关的内容。在查看新闻网站时,很难区分没有明显标识的移动网站。 很难将网页设计师归咎于移动网站的外观。大多数智能手机的尺寸范围为4.5至6.0英寸。虽然平板电脑具有更大的屏幕,但智能手机在互联网接入数据方面的增长最大。在如此小的屏幕尺寸下,设计师没有太多的工作空间。移动网页设计默认是有限的,在这方面的创新需要很多创造力和独创性。 这对非移动网站有何影响? 随着越来越多的资源涌入移动网页设计,桌面网页设计无疑将受到影响。与移动网站相比,常规网站上的创新较少。开发人员和设计人员可能会试图突破当今移动网站的可能范围。另一方面,传统网站可能会在没有开发人员或设计人员创新的情况下停滞不前。 尽管如此,网页设计师仍然致力于传统网站。今天的移动网站更有可能来自一个平淡无奇的模板。目前,主要网站在用户界面和用户体验方面仍将提供最佳体验。随着越来越多的人拿起他们的智能手机以访问网络上的网站,这种趋势可能会在未来几年发生变化。每个设计师对这种转变是积极的还是消极的都有不同的看法。移动网站布局的力量和自己构建它们
手机的兴起使数百万人放弃了固定电话。智能手机的崛起会让人们放弃台式电脑吗?出于显而易见的原因,台式机不会很快消失。但是,访问互联网的智能手机用户数量激增会影响网页设计。网站继续越来越关注移动体验。遗憾的是,...
-
- 2019-07
- 07
-
与深色背景的黑暗设计网站不同,黑暗设计是具有欺骗性设计的网站,应用和消费产品。我们都看到过欺骗性的食品包装,看起来你正在买一个大包裹的三明治,却发现三明治的中间部分,标签下面的部分不在那里。你收到两个三明治末端,但放在一起,包装比包装建议小得多。 有些网站的设计很明亮,色彩鲜艳,但是它们有欺骗性的元素。设计师利用他们的人类心理学知识诱骗用户采取行动。一些很好的例子; 人们付费查看内容,他们后来发现这些内容是从其他免费网站上删除的。 您是否曾登陆过一个网站并受到大型弹出窗口的欢迎,并且几乎看不到关闭广告的方式?沮丧的人最终将他们的电子邮件添加到邮件列表中,以便他们可以看到网站的内容。 对不需要的商品的定期付款是另一个让消费者机构忙碌的黑暗设计。除非您特别取消该服务,否则很多小字体会说每个月会有另一个更昂贵的产品到货。取消指示被隐藏在网站的小字体内; 他们通常涉及拨打电话号码并等待一小时。 想象一下,如果您是一名网页设计师,并且客户要求您在网站的结帐页面上放置几乎看不见的方框,以免某人退出产品保险。你做到了吗?这不违法,只是鬼鬼祟祟。这是一个网页设计师经常一直在努力解决的问题。你已经做了大部分的设计并为此付出了代价; 谁是设计师,说许多人会被欺骗相信保险是强制性的。您可以指出,客户将收到一些退款和投诉,或者您可以遵守客户的意愿。理解网站设计的黑暗面
与深色背景的黑暗设计网站不同,黑暗设计是具有欺骗性设计的网站,应用和消费产品。我们都看到过欺骗性的食品包装,看起来你正在买一个大包裹的三明治,却发现三明治的中间部分,标签下面的部分不在那里。你收到两个三明治...
-
- 2019-07
- 06
-
通过网页设计提高自己技能的一种方法是记录其他人正在做的事情,这通常意味着观察趋势的艺术有点个人成长。这包括订阅博客,新闻提要,频道以及其他任何让您的眼睛在闲暇时间在早餐桌,午休时间,马桶上看到的东西 - 无论在哪里。最终,你学会喜欢这个; 它成为一个自然的焦点,有自己独立的引力来了解这个人做了什么或这个趋势走向何方。 这是应该接受的内在书呆子的表现。这就是为什么我今天在这里有一个网站列表,您可以在这些网站上获得有关最新创作的新闻以及开发社区对它们的看法。你经常会看到的一些最着名的网站,但是有很多小页面和博客可以查看是不是你的味道。但是,请记住,趋势本质上是极具吸引力的来源,这意味着更受欢迎的中心将成为最好的新闻来源,尽管你可能会怀有任何坚持不懈的心态。 话虽如此,您可以在这些网站上找到论坛,评论部分,推荐,评论等所有内容,毫无疑问,对于那些需要建议,想法或一些批评的网络开发者而言,这些无疑是非常宝贵的。 与时俱进并密切关注网页设计社区中蓬勃发展的想法是自己成为新兴开发人员的重要方面,但即使你不打算成为作物的精华,也可以当您坐下来将一个小标记应用于一个或多个网页时,对您自己的实现非常有帮助。作为一个具有讽刺意味的人从不喜欢阅读的人,我的意见是你肯定需要在这个主题中找到一些真正的兴趣来使这项工作成功。跟上当前趋势成为网页设计成功的关键
通过网页设计提高自己技能的一种方法是记录其他人正在做的事情,这通常意味着观察趋势的艺术有点个人成长。这包括订阅博客,新闻提要,频道以及其他任何让您的眼睛在闲暇时间在早餐桌,午休时间,马桶上看到的东西-无论在哪...
-
- 2019-07
- 05
-
HTML是用于创建网页的底层代码。搜索引擎可以从特定的HTML元素中获取排名信号。以下是实现SEO成功的一些最重要的HTML元素。 HTML标题标签 想象一下,你写了100本不同的书,但给了他们所有相同的标题。怎么会有人明白他们都是关于不同的主题? 想象一下,你写了100本不同的书,虽然他们确实有不同的内容,但标题不是很具描述性 - 可能只是一两个字相差。再一次,一眼就会知道这些书的内容是什么? HTML标题一直是并且仍然是搜索引擎用来理解页面内容的最重要的HTML信号。您网页上的错误标题就像上面示例中的错误书名一样。事实上,如果您的HTML标题被认为是糟糕的或不具有描述性,搜索引擎就会对其进行更改。 因此,请考虑您希望每个页面找到的内容,依赖于您已经执行的关键字研究。然后为每个页面制作独特的描述性标题。有关此方面的更多帮助,请参阅以下的内容: 高清:元描述标签 元描述标记是最早支持的HTML元素之一,它允许您如何在搜索列表中描述您的网页。如果HTML标题相当于书名,那么元描述就像描述书的背面的模糊。 SEO纯粹主义者会争辩说,元描述标签不是“排名因素”,并且它实际上并不能帮助您的网页排名更高。相反,它是一个“显示因素”,如果你因其他因素出现在最佳结果中,它会帮助你看。 从技术上讲,这是正确的。这也是我们决定将这些“成功”因素称为排名因素的原因之一。 包含搜索的关键字(以粗体显示)的元描述可能会引起用户的注意。精心设计的元描述可能有助于将结果“卖”给用户。两者都可能导致您的网站获得额外点击。因此,将元描述标记计为成功因素是有意义的。 预先警告,拥有元描述标签并不能保证您的描述会被实际使用。搜索引擎可以基于他们认为与特定查询最相关的内容来创建不同的描述。但有一个增加你喜欢的几率的可能性。这很容易做到。这样做吧。 结构化数据 如果你能用他们自己的“语言告诉搜索引擎你的内容是什么怎么办?”在幕后,网站可以使用特定的标记(代码),使搜索引擎更容易理解页面内容和结构的细节。 结构化数据的结果通常转化为搜索引擎称之为“丰富片段”的搜索列表,这种搜索列表具有额外的花哨功能,使其对用户更具吸引力和实用性。您可能会遇到的最常见的丰富片段是评论/评分,通常包括引人注目的明星。 虽然结构化数据的使用可能不是一个直接的排名因素,但它显然是一个成功的因素。在所有条件相同的情况下,包含丰富代码段的商家信息可能会获得更多点击次数。 标题标签 请参阅本页顶部的标题?在幕后,HTML代码用于制作标题标记。在这种情况下,H1标签。 请参阅页面上的副标题?那些也使用标头标签。使用H2标签,它们中的每一个都是下一个“级别”。 标题标记是识别网页关键部分的正式方式。搜索引擎长期以来一直使用它们作为页面内容的线索。如果您要查找的单词位于标题标记中,则搜索这些单词时出现的可能性略微增加。 当然,这种知识已经让一些人过火了。他们会将整个段落放在标题标签中。这没有用。标题标签同样可以让用户轻松阅读内容,就像搜索引擎一样。 标题标记在反映页面的逻辑结构(或轮廓)时非常有用。如果您有主标题,请使用H1标记。相关小标题应使用H2标记。使用标题是有意义的,它们可能会强化其他排名因素。通过这些策略快速学习CSS标记
HTML是用于创建网页的底层代码。搜索引擎可以从特定的HTML元素中获取排名信号。以下是实现SEO成功的一些最重要的HTML元素。HTML标题标签想象一下,你写了100本不同的书,但给了他们所有相同的标题。怎么...
-
- 2019-07
- 04
-
有两种方法可以解决这个问题:你要么永远都在从事网络开发业务,而且要抓住令人抓狂的事情,让事情变得非常快,或者你对这种工作方式还很陌生并决定无论如何,这是非常复杂的。无论你采用哪种方式,没有两个消息来源似乎就优化构成框架,基础,基石以及网页横幅后面的整个九个标记和脚本的最佳方式达成一致。是什么赋予了? 过去人们认为软件尤其是硬件开发是一件好事,而且越快越好。多年来,微处理器体系结构的复杂性 - 或者更确切地说,缩小 - 变成了更复杂,更复杂和功效更高的解决方案,这些解决方案增加了新的指令集以及超出二进制处理范围的众多其他功能。这扩展到RAM,存储选项,主板等的开发。 当然,这也意味着软件及其各自的协议已经在风格和实用性方面看到了自己的高峰,并且这使得整个人和整个社会难以跟上它。在本文的原始点上,您可能已经注意到所有这些已经加起来:网络编织语言的发展速度太快,无法与之保持同步。一旦你学习了所有最新的功能并掌握了命令,你就会被更新的设计所迷惑。 如果这曾经让你考虑退出网页设计或只是作为一个轻松的演出侧面,请考虑一下。是的,这令人沮丧; 不,你可能永远都没有机会掌握客观上最好的网络构建方法,即使是最短暂的时刻 - 它只是快速发展。但是,请记住,即使是顶级的脚本编写者以及财富500强企业中的大部分也都显得不完美。 当你把它放在透视中时,它不会感到如此压倒性和令人沮丧,是吗?保持并记住这一点:它从未意味着掌握。在某些方面,这使得Web开发成为一种神秘的体验,您永远不会知道接下来会发生什么。你觉得网站开发神秘吗?如果是,请继续阅读。
有两种方法可以解决这个问题:你要么永远都在从事网络开发业务,而且要抓住令人抓狂的事情,让事情变得非常快,或者你对这种工作方式还很陌生并决定无论如何,这是非常复杂的。无论你采用哪种方式,没有两个消息来源似乎就...
-
- 2019-07
- 03
-
互联网上有许多奇怪的现象存在,但没有明显的名字。你有没有想过当一个页面加载所有的视觉元素时它会被调用什么,但是当你去做一个选择时会在最后一秒重新排列它们,导致错误的输入?我仍然不确定这个术语到底是什么,但是在等待页面完全渲染时会弹出不同的加载图标。 按照惯例,您将访问网页,并使用一种或另一种风格的加载微调器进行欢迎,直到所有显示元素都准备就绪并将内容呈现给您。事实证明,另一种不太常用的风格,称为骨架屏幕。这是页面完整显示的位置,但内容将替换为“骨骼”或标记,用于预先反映内容在加载完成后显示的位置。 有些人讨厌它; 其他人喜欢它。它被引用为更快,更方便,如果没有别的,它会形成更快的效果,即使它真的不是因为它使访问者感觉好像页面已经加载之前实际上。我不是一个诋毁安慰剂的人 - 我认为这是一种非常好的,非常诚实的方式来简化用户体验。但是,我必须同意一个反对骨架屏幕的观点:如果使用效率低下,一旦实际内容加载,它们就会迷失方向,导致观众的眼睛到错误的地方并产生挫败感。 各种开发人员之间似乎存在巨大差异,而这取决于您运行的是哪种类型的网站。传统的微调器效果更适合于显示图形内容的网页,因为骨架屏幕的“骨骼”意味着尚未加载的文本的占位符。您的里程可能会有所不同,您可以查看一些研究。不要失去控制:拥有一个有凝聚力的网页设计
互联网上有许多奇怪的现象存在,但没有明显的名字。你有没有想过当一个页面加载所有的视觉元素时它会被调用什么,但是当你去做一个选择时会在最后一秒重新排列它们,导致错误的输入?我仍然不确定这个术语到底是什么,但是...
-
- 2019-07
- 02
-
在当今高度动态的数字时代,网页设计师必须在页面上实现最新的源代码。HTML是一种功能强大的标记语言,可以为开发人员和网站管理员提供短期和长期的灵活性。如果迫切需要更改前端的一些基本元素,那么对源代码进行一些调整就足够了。但是,对于Web设计人员而言,了解文本,颜色和其他基本组件的命令和集成的各种快捷方式至关重要。网页上写得很好的文章可以根据后端的参数以多种方式呈现。HTML5可以轻松地根据字体,颜色,重量,阴影和其他最初看起来微妙的因素自定义文本属性。CSS文档也应该被大量用于加速开发过程。这些文件为Web设计人员节省了大量时间用于必须批量生产的项目。 响应式网页设计(RWD)是另一种用于为各种领域构建和定制域的流行方法。网站上的可视内容必须在移动和桌面操作系统上可用的任何Web浏览器上正确加载。设计人员必须考虑用户端设备的屏幕分辨率。对HTML代码进行少量校准会对网页的导航功能产生重大影响。访客应该可以轻松查看图像,图标,小部件和其他图形,这些图形具有独特的颜色和其他装饰性增强功能。应根据潜在访客的显示技术正确选择网站的背景颜色。例如,某些旧版浏览器可能不支持定义网页周围动态边框的最新命令。 所以,网页设计师需要记住,不应在前端展示夸张的功能。炸掉和放大像素相对较少的小图像并不是一个好主意。通过调整HTML代码获得最大影响
在当今高度动态的数字时代,网页设计师必须在页面上实现最新的源代码。HTML是一种功能强大的标记语言,可以为开发人员和网站管理员提供短期和长期的灵活性。如果迫切需要更改前端的一些基本元素,那么对源代码进行一些...
-
- 2019-07
- 01
-
用户体验是开发和设计网站的一个非常重要的方面。如果用户没有与他们的品味相匹配的体验,或者他们的在线时间的产品或服务是什么,那么网站很容易被淘汰,从不会导致成功的互动。总是希望创造最好或最友好的互动,将首次参与者变成回访者,这是一种下意识的反应。然而,也有一种野蛮的心态积极地反对这个想法。 一些公司用他们自己的主页提供了一个“野蛮网站”的例子。而不是艺术场景或设计,唯一可见的图形是他的脸。它作为一种技能开始,随着网站的加载而被覆盖。他的眼睛随着光标的移动而保持开放状态,这让人感到轻微的不安。至少,几乎到了令人毛骨悚然的地步,这很奇怪。字体对于页面来说太大而且间距几乎没有理由。这是一种令人难忘的刺激体验。用户可以根据正确的理由或嘲笑的焦点来判断它是否令人难忘。 野蛮主义是对当今大多数网站如何变得原始和无菌的回应。这是对在线生活同质化的回应。通过提供意想不到的设计和格式,像一些网站挑战用户更多地关注所提供的内容而不是如何呈现。通过提供与其他网站争夺时间不同的东西,创作者在用户的脑海中脱颖而出。 与标准化网页设计一样,野蛮主义仍然需要技术和能力来创建预期的用户体验。这个想法不是基于为用户提供糟糕的体验。它旨在开发一种与其他网站不属于同一类别的不同体验。残酷的网站,旨在通过选择在用户的脑海中脱颖而出,而不是因为缺乏深谋远虑。如何使您的网站设计脱颖而出成为成功的观众互动
用户体验是开发和设计网站的一个非常重要的方面。如果用户没有与他们的品味相匹配的体验,或者他们的在线时间的产品或服务是什么,那么网站很容易被淘汰,从不会导致成功的互动。总是希望创造最好或最友好的互动,将首次参...
-
- 2019-06
- 30
-
虽然找出超文本标记语言(HTML)并不是非常困难,但层叠样式表(CSS)通常是人们迷失的地方。这是一个深入的洞,它是一种复杂而美丽的标记语言,让你想知道是谁创造了这些东西以及任何人如何设法掌握它。事实是,任何编写脚本,编码,编程或标记极客的可能性都是一种比自己的先知能够破译更深刻的艺术。失去了无限的语法潜力的海洋,无论你告诉它是长途还是短途的蓝色,总有空间来提高你网站DNA的效率。 在这种情况下,任何语言的目标都是不断完善对它的理解,直到找到发送最复杂消息的最简单方法。事实是,许多专家会参考有用的外部资源来简化流程,并节省他们自己编译所有内容的时间。在这个自动化的时代,使用引擎,AI和软件来编写引擎,AI和软件似乎是明智的。我的意思是,我们是否会与这种逻辑争论? 这就是为什么我们在紧张的情况下使用基于网络的服务来将我们的高跟鞋拖到更高的视野,即使我们慢慢地这样做,但我们仍然会这样做。Web服务的一个很好的例子就是让滚球比重力滚动更快,可以随之滚动,它是一种调色剂,用于为您的在线状态生成新CSS中的互补色组合。这项服务显然是由极客们建立的,他们理解它本来应该帮助的语言,因为用户体验非常流畅,并且在使用低级硬件方面几乎超现实。 您还可以将它用于其他Web设计需求。说真的,不要太自豪地接受帮助 - 每个设计师都需要他们能得到的每一点帮助。这是一项艰巨的工作,此外,您可以检查编译标记,以获得您自己的一些想法。如何在线轻松创建基于CSS的优秀网页设计元素
虽然找出超文本标记语言(HTML)并不是非常困难,但层叠样式表(CSS)通常是人们迷失的地方。这是一个深入的洞,它是一种复杂而美丽的标记语言,让你想知道是谁创造了这些东西以及任何人如何设法掌握它。事实是,任...
-
- 2019-06
- 29
-
在Code pen的帮助下,构思了新的HTML 5.2对话框元素。它是一个充分利用Javascript和CSS的模式(不要与模型混淆)。 虽然不是一个新概念,但模式不被视为库,而是原生HTML 5.2应用程序。这个概念的一个主要创新是它不依赖于“Z-Index”模块,它默认是隐藏的。这个想法使得最终用户的可访问性更好,并且它将使用本机方法。 在浏览器兼容性方面,它可能会有很多冲突,因为它依赖于一些最新的HTML实现。在基于chrome的浏览器中,尤其是Relay或FUN等分支,它具有最高的可靠性。Firefox似乎在许多版本中都不稳定,但有一些功能正常。在基于移动的浏览器中,尤其是Safari,这段代码很容易破解。 通过这样的实现,这可以鼓励Web开发人员转向本机应用程序而不是导入的库。考虑到大多数Web应用程序相对简单和轻便,在现代Web浏览器中将它们用作导入的模式是相当陈旧的。 随着HTML 6即将到来,Bootstrap将是原生的,类似的应用程序可能会大规模开发。预计到2019年,本地轮播也将在主流浏览器中实施。 有这个概念背后的设计师,当然不是他的第一个项目。根据他的投资组合网站,他是一位优雅的UI开发人员,具有独特数字体验的能力。他目前可能在相关机构工作,并有各种各样的项目。 您会发现许多源代码项目影响了UI开发行业。使用他的项目,可以在他们的网站上实现任务跟踪小部件。另一个例子包括笔记,可以在网络浏览器中使用的离线记事本替代品。HTML对话框元素充分利用Javascript和CSS
在Codepen的帮助下,构思了新的HTML5.2对话框元素。它是一个充分利用Javascript和CSS的模式(不要与模型混淆)。虽然不是一个新概念,但模式不被视为库,而是原生HTML5.2应用程序。这个概念的一个主要创新是它...
-
- 2019-06
- 28
-
自软件开发开始以来,公司一直试图改进从创意到设计的过程,最终到实现这一想法的工作实现。在Web应用程序开发的现代领域,大多数公司都使用基于页面的设计,但是您的公司可以从切换到更基于组件的设计中获益。 基于 页面的设计基于页面的设计是构建Web应用程序的传统方式。您将应用程序视为一组网页。每个页面都有一个目的以及一组有限的功能,您必须首先设计然后进行编码和测试。 这通常的工作方式是设计人员根据内部用户或客户的输入创建页面模型。之后,开发团队将设计分解为特定的编程任务,并将这些任务分配给开发人员。最后,质量保证(QA)团队进行测试,以确保完成的页面与模型的规格相匹配。如果在此步骤中出现问题,则必须优化代码,也可以改进设计。 这种方法存在问题的原因是设计团队必须清楚地表达各个页面组件的所有可能功能,这不仅对设计人员而且对开发人员和QA分析师来说都是耗时的。当跨网页使用类似组件时,它还会导致大量重复工作。 基于组件的设计 在基于组件的设计中,您的团队首先创建一组核心组件,这些组件将在两个页面和应用程序中使用。您的设计人员制作这些组件的模型,您的开发人员创建实现这些模型的代码库。最后,您的QA团队会测试以确保代码符合规范。 一旦完成,设计人员再也不必描述各个组件的常用工作方式,开发人员也不必对其进行编码,QA再也不必在核心级别对其进行测试。相反,设计师现在可以专注于页面功能,您的开发人员和QA团队也可以。整个开发过程变得简化并且更加高效。 基于组件的设计可以缩短开发时间,同样重要的是更好的软件。基于页面和基于组件的Web应用程序开发设计
自软件开发开始以来,公司一直试图改进从创意到设计的过程,最终到实现这一想法的工作实现。在Web应用程序开发的现代领域,大多数公司都使用基于页面的设计,但是您的公司可以从切换到更基于组件的设计中获益。基于页面的...
-
- 2019-06
- 27
-
功能性网站需要在安全可靠的Web服务器上配置属性。配置不当可能会导致域前端出现故障。超文本传输协议(HTTP)404错误是万维网上最常见的故障之一。从用户的角度来看,在尝试查看内容后弹出这条消息是非常烦人的。404 Not Found问题通常是由具有HTML语法基本问题的断开的超链接引起的。链接标记中拼写错误的单词很可能会导致HTTP请求崩溃。 小型企业,公司和组织同样容易受到网站在用户请求时不返回适当内容的影响。根据IT网络的最新标准更新服务器和托管设置至关重要。微软和甲骨文是一些高科技巨头,可以帮助开发人员和程序员解决最常见的404错误。首先,域上每个页面的整个语法需要针对不幸和其他错误进行全面调试。一些HTML标签和命令最终会被逐步淘汰,因此网站管理员必须用新的更新替换它们。 最近,标致的网站陷入了典型的HTTP404故障。标致404汽车模型的网页返回了错误,而不是可能存储在服务器某处的所需内容。这种混淆证明,即使是大型跨国公司也无法抵御主机或服务器后端的低级问题。标致的网站还揭示了与当今全球经济相关的另一个问题。该汽车公司的域名有几个版本,可满足几十个国家的客户需求。因此,某些文本可能会被翻译成错误的语言。例如,公司网站的英文版可能会意外地链接到用其他语言编写的页面。在当今高度自动化的社会中。通过这些经常被忽视的提示避免客户破坏404错误
功能性网站需要在安全可靠的Web服务器上配置属性。配置不当可能会导致域前端出现故障。超文本传输协议(HTTP)404错误是万维网上最常见的故障之一。从用户的角度来看,在尝试查看内容后弹出这条消息是非常烦人的。404...
-
- 2019-06
- 26
-
当您想到良好的UI设计原则时,会想到导航组件,例如布局和菜单位置,但在激烈竞争的在线世界中,每一个细节都会产生影响。 良好的UI设计在细节中,例如鼓励转换的按钮文本。许多设计师认为简短,可操作的文本是最好的,例如明显的接受和拒绝按钮,而其他人则认为更加对话的语气会带来更多的转换。按钮是否应该表示我接受或只是接受?我接受是正式的,非常适合投资银行公司,但是,接受更适合绝大多数网站,因为它是人们所期望的。 您可以看到在线零售商使用传统的添加到购物车按钮文本和使用添加到购物篮的在线零售商,这在英国网站很受欢迎。零售商正在尝试其他短语; 例如令人困惑的添加到我的装备,品牌顾问可能建议。这不是用户期望的; 人们喜欢他们熟悉的东西,所以他们知道会发生什么。 UI界面应该简单,语言清晰。有一些网页设计师喜欢偏离既定的设计规范,并为他们的客户提供一个在竞争中脱颖而出的华丽,完全独特的网站。当然,客户对他们的新网站印象深刻,但客户并没有考虑用户体验。 挫折造成了糟糕的用户体验。例如,拥有喜欢尝试不同按钮文字的UI设计者的网站会让网站的访问者感到烦恼。当他或她不确定会发生什么时,没有人想要点击按钮。对于带滑块的简单复选框,即使颜色也很重要。人们想知道他们是否说过是或者接受了明确的颜色变体。 完美的编码无法弥补驱动访问者的小UI细节,例如模棱两可的按钮。良好的UI设计全部在细节中
当您想到良好的UI设计原则时,会想到导航组件,例如布局和菜单位置,但在激烈竞争的在线世界中,每一个细节都会产生影响。良好的UI设计在细节中,例如鼓励转换的按钮文本。许多设计师认为简短,可操作的文本是最好的,例...
-
- 2019-06
- 24
-
设计一个网站真的可以成为一种艺术形式。有效的网站设计有很多东西。一旦您完全了解访问者如何查看您的网站,您就可以更好地创建一个对您的在线商业模式有效的网站。 网上阅读的F形图案可以显示读者眼睛在您网站上首先出现的位置。您网页上的前几个字非常重要。这是读者在登陆页面时能够正确掌握的地方。确保你在关键时刻放置必要的关键词,以吸引读者的注意力并让他们进一步阅读。 这对于您网页上的每一行文字都非常一致。您将在研究中看到,一行中的前几个单词是最关注的单词。格式化文本以更好地满足您的需求是将注意力集中到关键点的好方法。副标题和要点对于网页的成功至关重要。在副标题中使用吸引人的短语将使您能够吸引读者并有效地向他们传达您的观点。 一些网页设计师甚至认为阅读的F模式是由于读者的懒惰。这种假设是由于大多数F模式读取发生在移动电话上。自从移动设备成为浏览网站的首选方式以来,很容易理解为什么F模式阅读变得越来越普遍。智能手机和其他移动设备的设计旨在使事情变得简单方便。但是,当您处理密集信息时,便利性并不一定是读者想要的。 虽然F风格阅读可能是网页设计师必须要处理的事情,但设计师和作家可以创建能够充分利用网页的内容。如果他们发现如何正确布置他们的网站,F风格阅读实际上可以用于设计师的好处。让他们回归简化的网页设计
设计一个网站真的可以成为一种艺术形式。有效的网站设计有很多东西。一旦您完全了解访问者如何查看您的网站,您就可以更好地创建一个对您的在线商业模式有效的网站。网上阅读的F形图案可以显示读者眼睛在您网站上首先出现...
-
- 2019-06
- 23
-
Web Designer的独特挑战: 一个网页设计师有可能会造成惊人的网站为他们的客户的工作。精明的设计师希望能够为他们的客户提供独特且视觉上吸引人的内容。它必须是一个吸引客户并将其保留在页面上的网站。编码到一个好网站的语义代码应该是干净和无缝的。问题在于,大量的网页设计工具无法为设计人员提供他们需要的东西,以便同时进行设计和开发。 什么工作流程提供网页设计师 一些平台为网页设计人员提供了创建一个有吸引力且符合客户需求的网页所需的工具。由于这些工具使设计人员能够使用JavaScript,HTML和CSS,因此他或她不需要随时编写代码; 这些工具允许他或她直观地完成所有的设计工作。通过此工具创建的代码很容易在Web上发布。工作流程真正为设计人员提供了他或她为客户构建漂亮布局所需的所有工具。 一些工作流程功能 工作流具有以下功能:排版,背景和图像渐变,DOM组织,布局和定位,以及具有交互和动画的毫秒精度。 设计师对现代网页设计过程的需求 在设计创新且有吸引力的网站的过程中,需要的不仅仅是技术。该网站必须能够以惊人的策略振作起来。该网站还必须超越吸引力,它应该吸引客户,并帮助这些客户了解公司或品牌希望展示的服务或产品。工具为其设计人员提供了他们创建视觉上吸引人且吸引人的网站所需的网页设计,这些网站将与其客户目标无缝对齐。使用工作流提升您的Web设计流程
WebDesigner的独特挑战:一个网页设计师有可能会造成惊人的网站为他们的客户的工作。精明的设计师希望能够为他们的客户提供独特且视觉上吸引人的内容。它必须是一个吸引客户并将其保留在页面上的网站。编码到一个好网站的...
-
- 2019-06
- 22
-
2019年之前,有很多移动设备和电脑屏幕很难跟上。随着各种各样的分辨率,Web开发人员现在必须使用自适应功能与所有设备兼容。 使网站与各种设备,浏览器,脚本和库兼容是一项具有挑战性的壮举。顶级网页设计机构一直在努力解决这个问题,但随着时间的推移,它们正在技术方面取得进展。 手机中的屏幕尺寸现在达到了4K分辨率,而世界上仍然有很多人坚持使用240p。正如您想象的那样,专为4K设计的网站在较小的设备上看起来很糟糕,反之亦然。一般来说,Web开发人员现在正在设计与中档移动设备配合使用的网站,并专注于其他辅助设备。 利用水平宽度 您不应再在角落里轻推您网站的元素,因为这只会浪费移动设备有限屏幕上的水平空间。当某些东西必须拉伸以填满一个屏幕时,它看起来像一个可怕的涂抹,你可以保证你会失去普通的读者。要么在未使用的水平空间中添加有用的额外内容,要么调整所有内容的大小,使其看起来像一个整洁的水平堆栈。 向下滚动 如果您注意到许多现代新网站或博客,内容的显示会均匀堆叠,并且可以滚动显示。这使得更容易适应垂直分辨率是无限的,因此小型设备只需向下滚动。内容也应该居中以利用视口高度并包含足够的内容来填充屏幕。 旋转屏幕 移动设备完全旋转屏幕的能力会改变他们查看您网站的方式。它将添加额外的水平空间,因此您必须准备好您的网站以反应额外的宽度。一种方法是将内容叠加在两列中,以便所有内容都适合屏幕。由于垂直分辨率较低,您不希望您的网站拥有占据整个屏幕的巨大且块状的图块。如何最大限度地提高移动网站的可见性
2019年之前,有很多移动设备和电脑屏幕很难跟上。随着各种各样的分辨率,Web开发人员现在必须使用自适应功能与所有设备兼容。使网站与各种设备,浏览器,脚本和库兼容是一项具有挑战性的壮举。顶级网页设计机构一直在努力...



